第一章内容:
windows10环境下
1:在git官网和nodejs官网将git和nodejs下载下来
(git官网:https://git-scm.com/downloads 安装步骤blog.csdn.net/qq_32786873/article/details/80570783)
(nodejs官网:https://nodejs.org/en/ 注:选择LTS版本安装,直接全部点击下一步就行)
2:win10搭建个人博客网的超级详细教程:https://www.jianshu.com/p/a39573555039(仅供参考)
将git和nodejs安装好以后
打开cmd
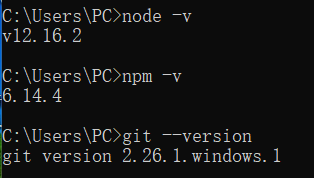
输入 node -v (检查版本)
输入npm -v (检查版本)
输入 git –version (检查git版本,目的是为了看有没有安装成功git)
出现版本号即安装成功
3:安装hexo
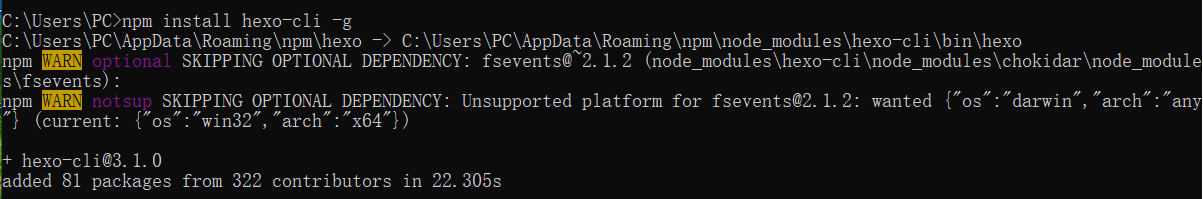
在cmd下输入 npm install hexo-cli –g 回车出现如下

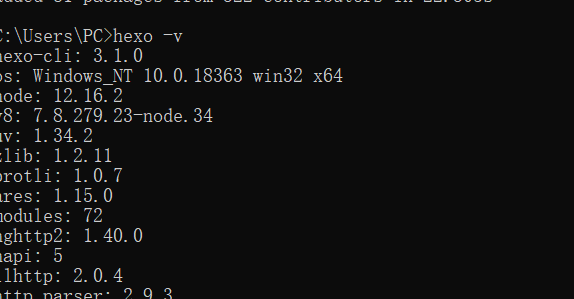
Hexo 安装成功 检查是否成功用 hexo –v

表明安装成功!
excerpt_link: more
4:在cmd指向的目录里面新建文件夹来做搭建博客的测试文件夹
如此处cmd指向的目录是C:\User\PC 加载吃文件夹下新建名为blog的文件夹(用此方法建不用输入命令)

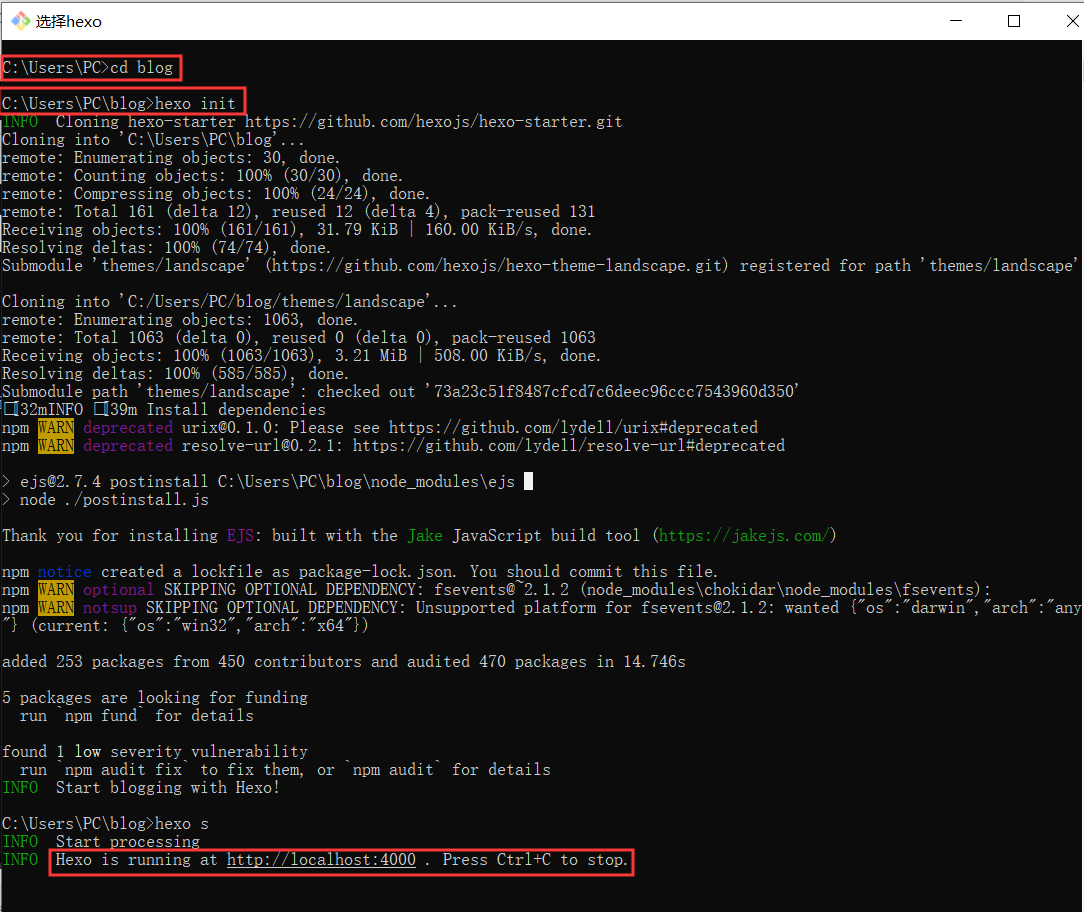
4.1:建好文件夹后在cmd里面输入cd blog 进入blog目录底下
4.2:在blog目录底下输入 hexo hnit 用hexo生成博客
注:此处可能在电脑自带的cmd底下生成有可能出错 所以建议打开之前装好的git cmd里面 cd blog 后 hexo hnit

即如下:

出现上述即博客生成成功!端口号为4000
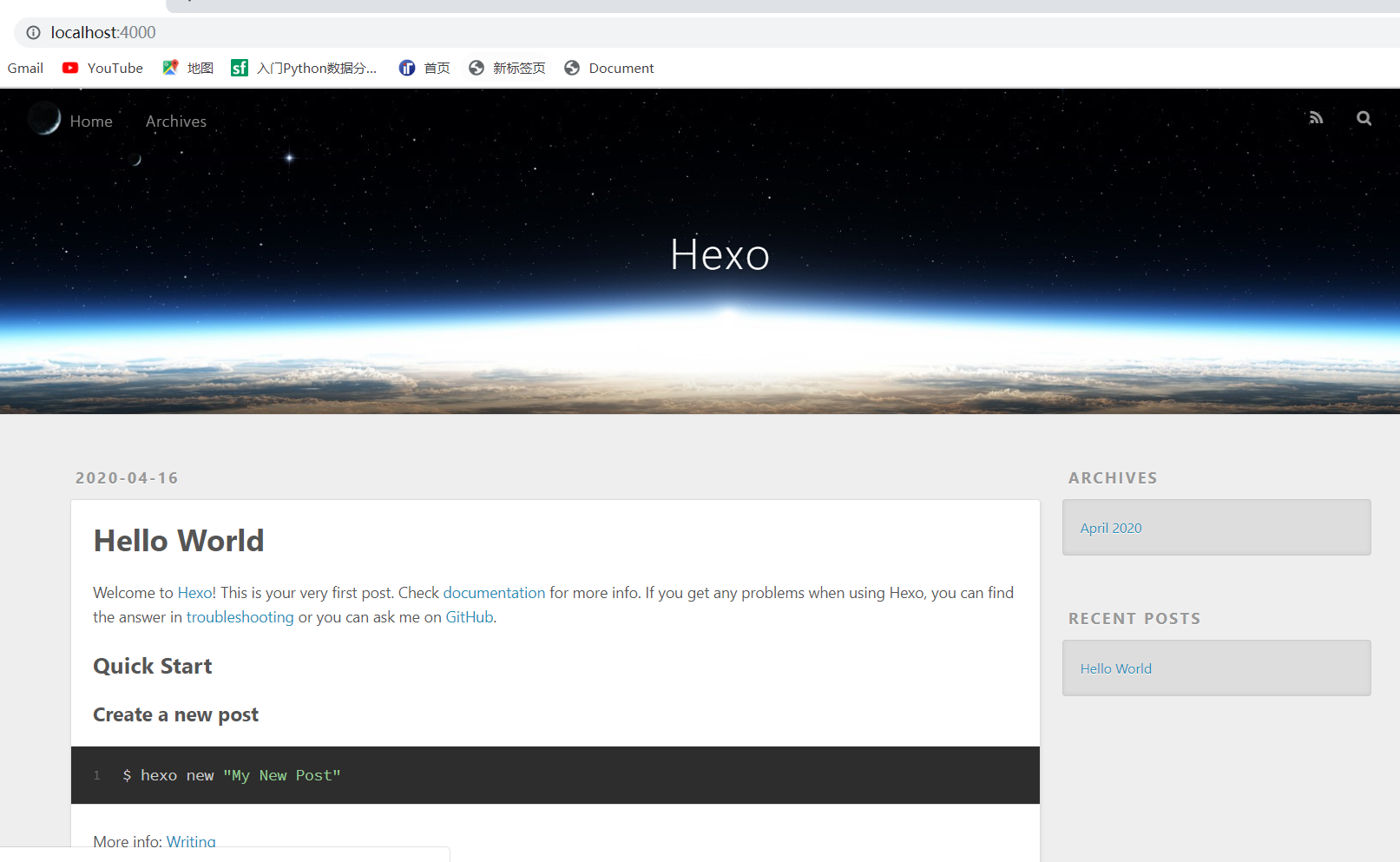
4.3:打开浏览器在地址栏输入http://localhost:4000/出现:

博客生成成功!
5:回到本机cmd (当前的目录是在blog下的)
5.1:用命令生成第一个博客内容
输入:Hexo n “我的第一篇博客文章”

成功!
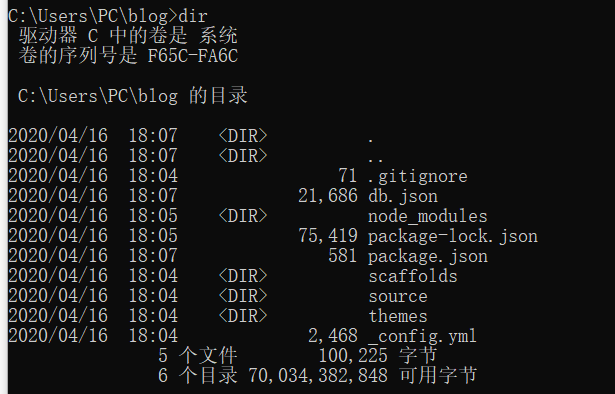
5.2:查看博客内容:
输入:dir

表示博客建好有内容
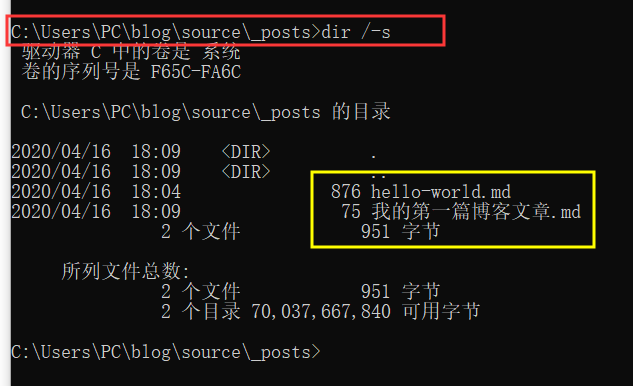
5.3:输入 :cd source/_posts/进入到这个目录底下 再dir /-s 查看博客


查看成功 !
6:向空的博客里面写入内容(这里用的记事本打开的方式写入)

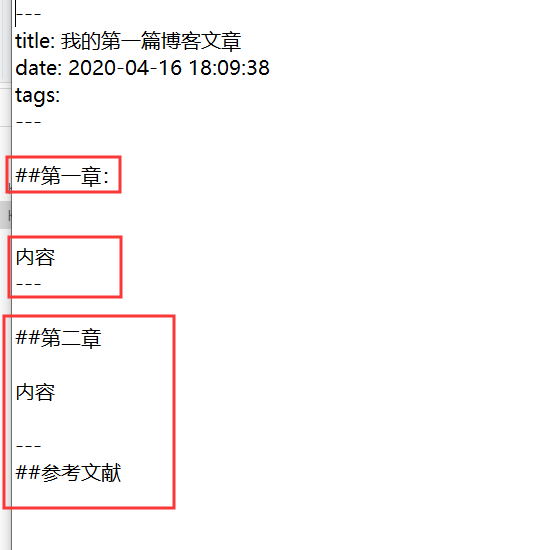
6.1:在记事本里面写好需要的内容

6.2:退回到blog目录底下
6.3:清除一下hexo

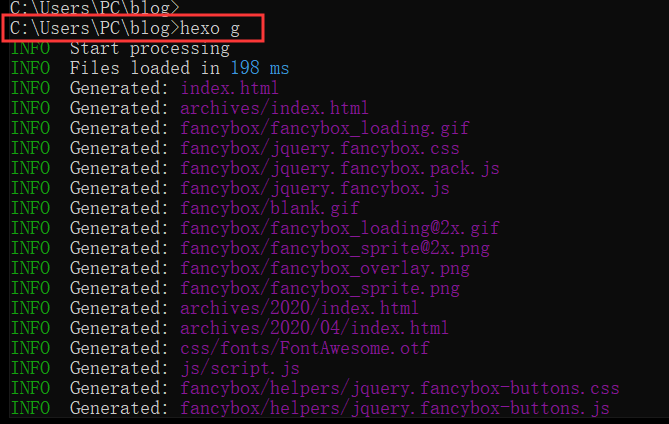
6.4:重新生成hexo

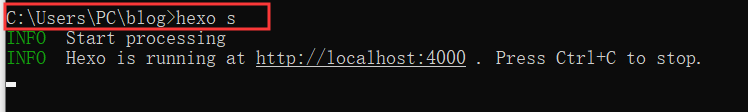
6.5:再次启动hexo

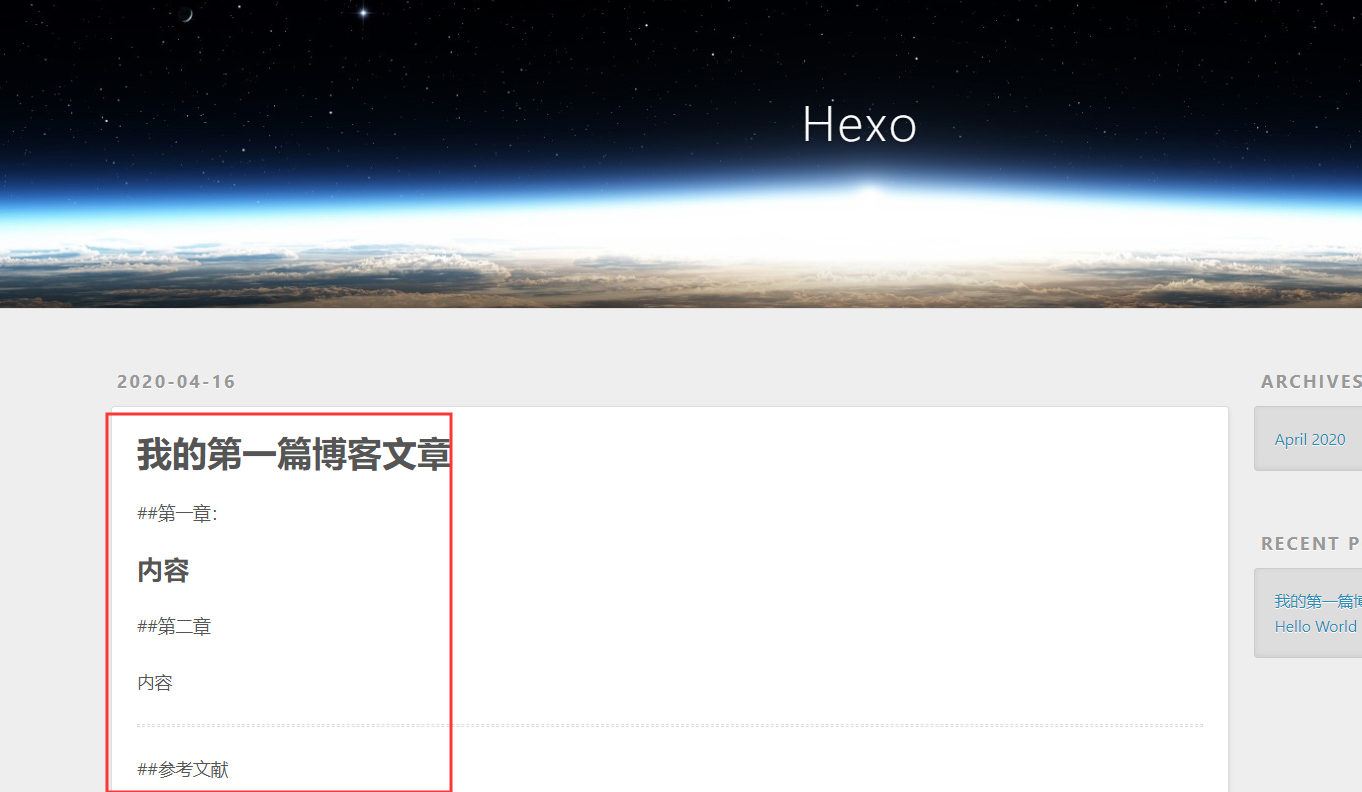
6.6:在浏览器刷新之前的http://localhost:4000得到:

— 第二章:
将博客网址部署在github上
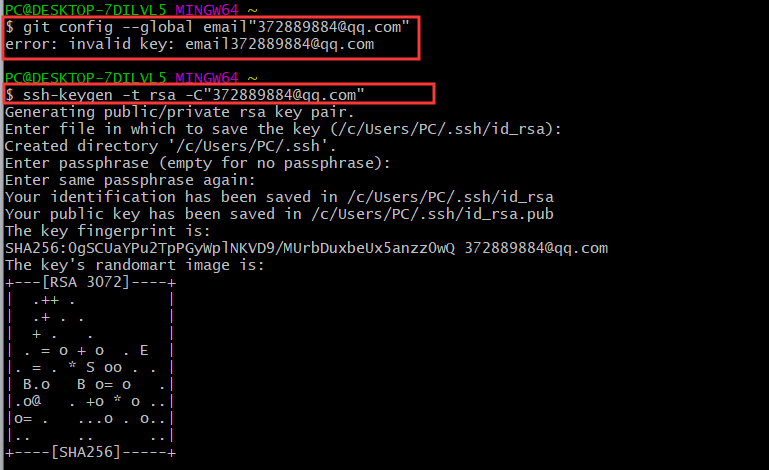
此处win10系统需要在git bash上配置git
打开gitbash 输入

在github官网https://github.com上注册账号(此处不详细说明注册步骤自行百度)
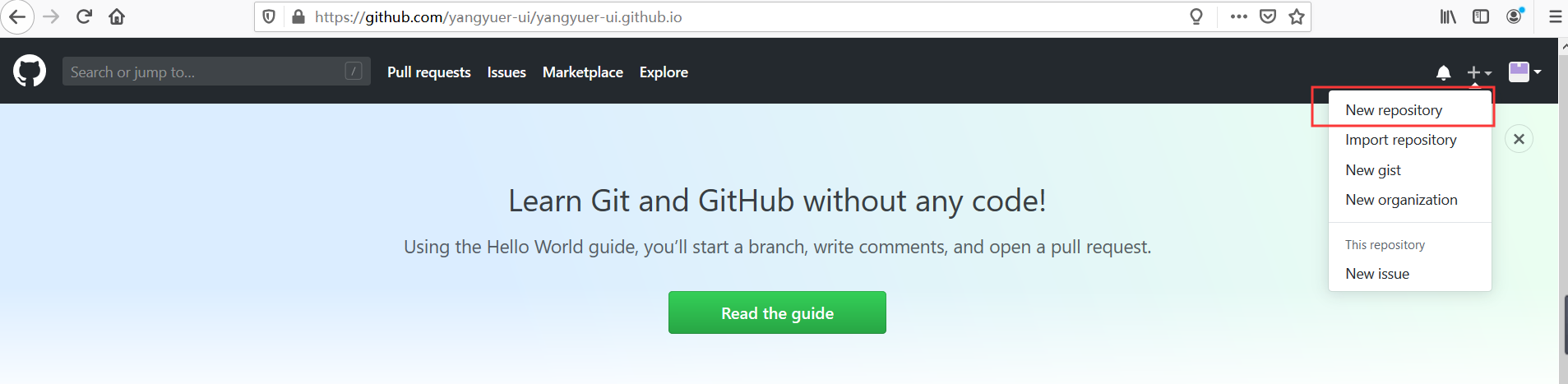
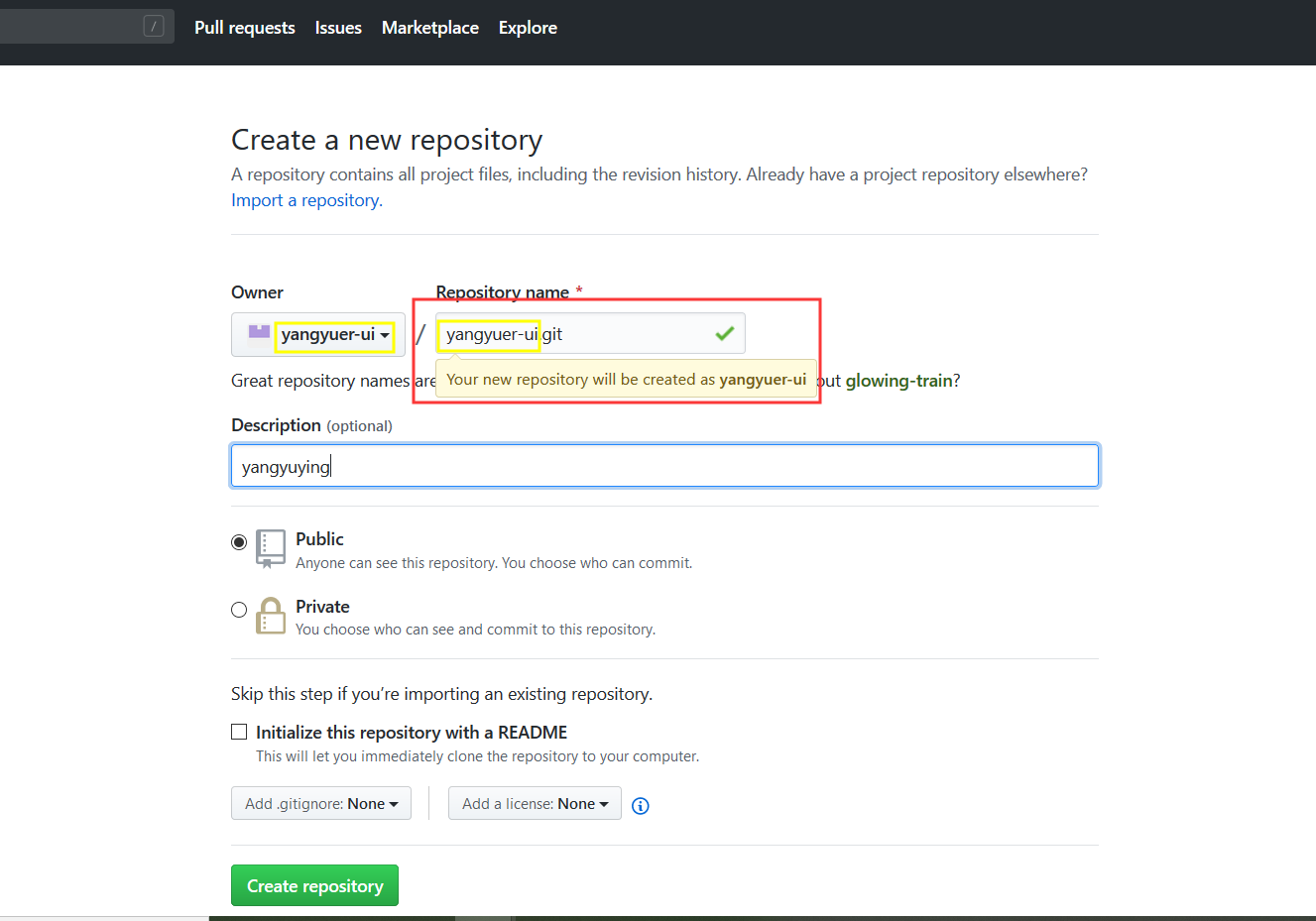
注册成功后new一个仓库出来

给仓库取名:注意 前面的必须与你的用户名保持一致(标黄色部分)后面就命名自己喜欢的此处用的是yangyuer-ui.github.io

在上述的gitbash里面生成了秘钥(此处可百度搜索配置创建过程)
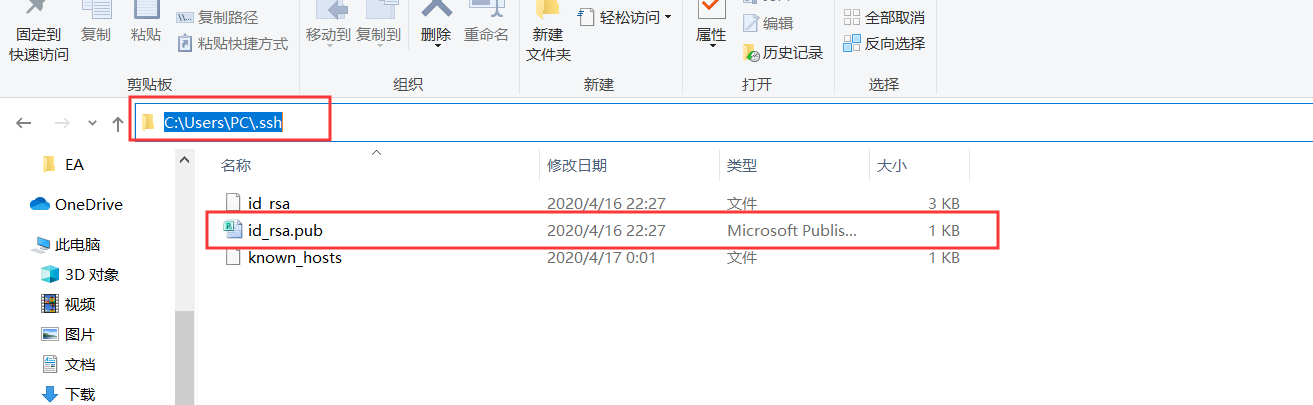
可以在文件夹C:\users\pc.ssh里面找到id_rsa.pub
用记事本打开改文件并复制里面的内容

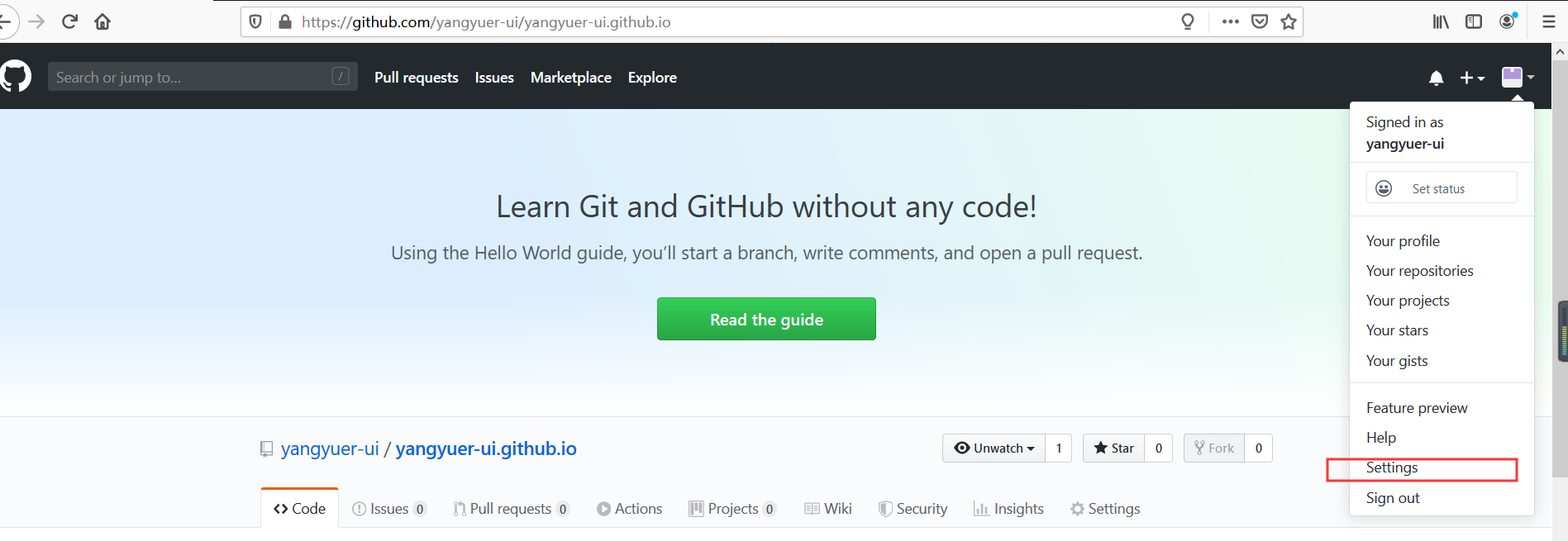
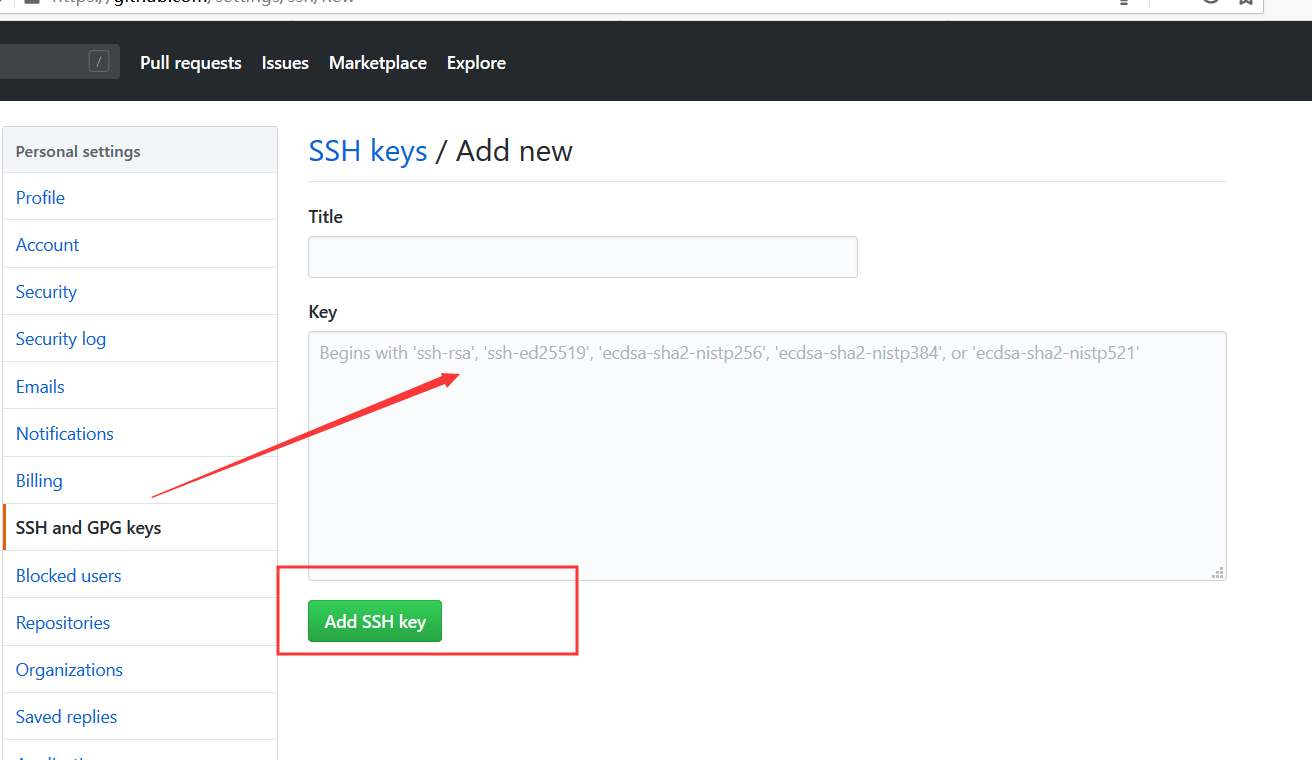
打开github

点击setting

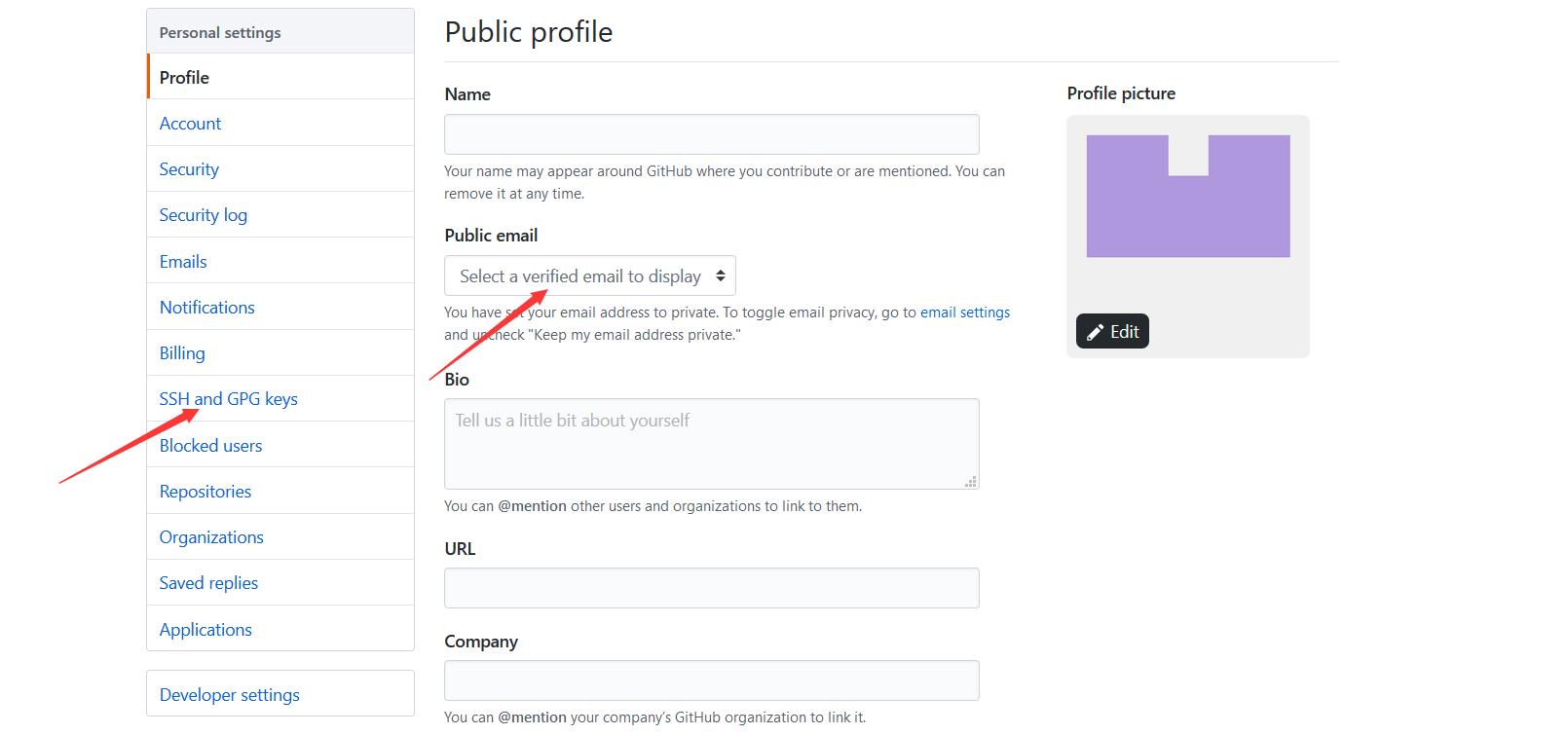
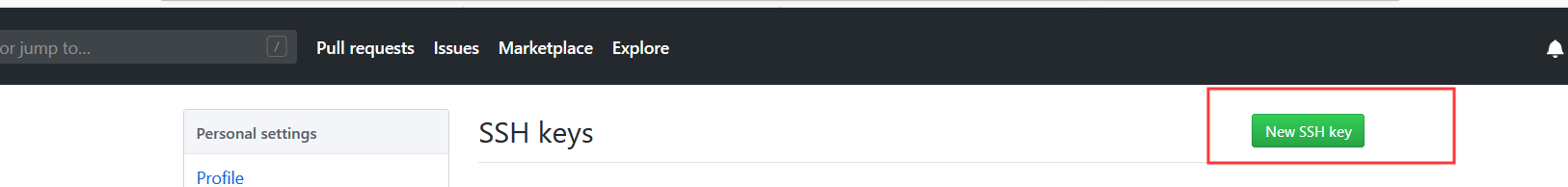
创建秘钥

将复制的id_rsa,pub里面的内容粘贴到,title可以随填

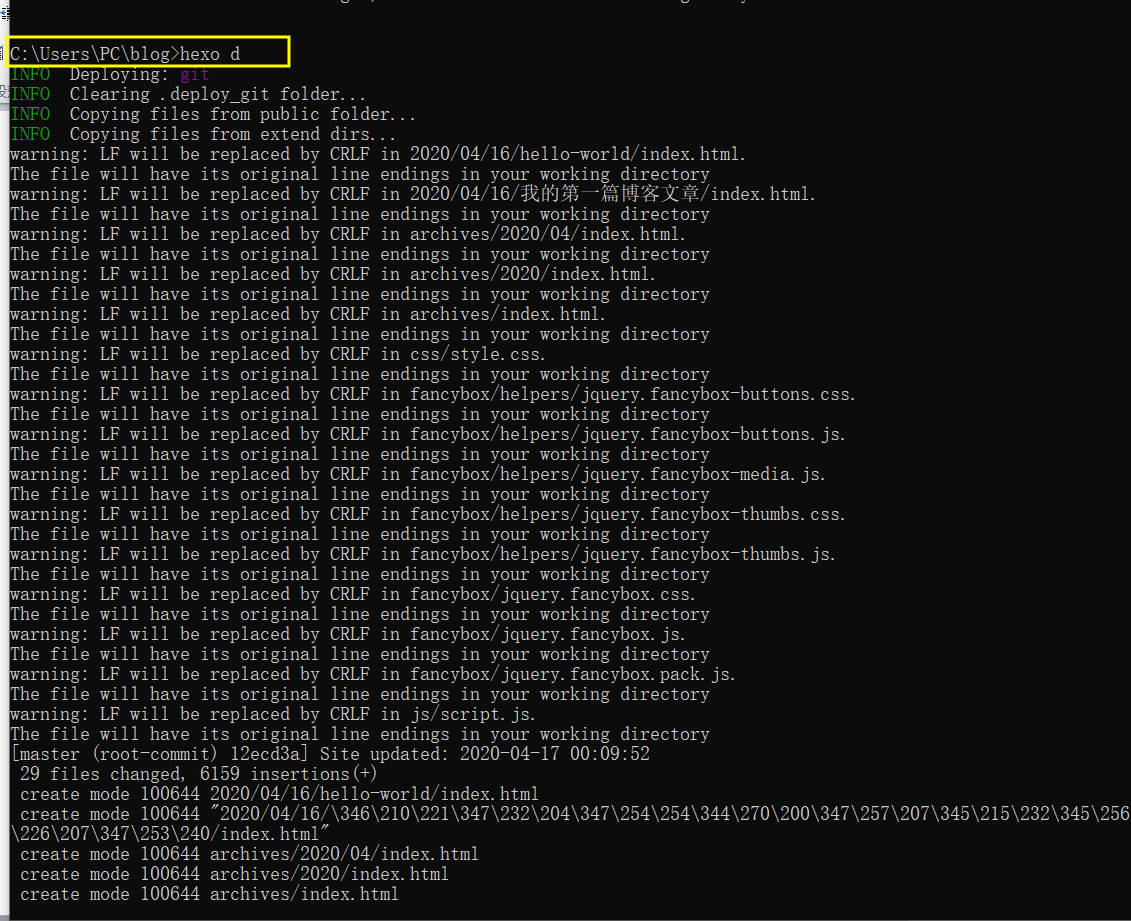
回到cmd当中
加载hexo 出现如下界面即创建成功

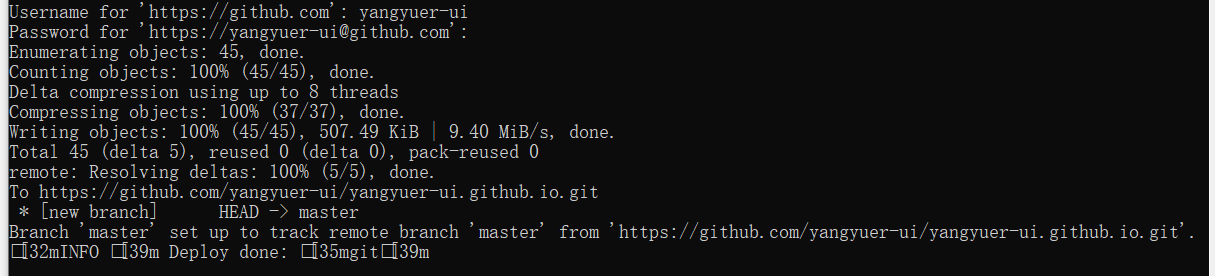
等待以后 会弹出一个登录的提示窗口 或者在cmd里面提示输入密码
将github的邮箱和密码输入进去即可
Cmd会提示成功的消息

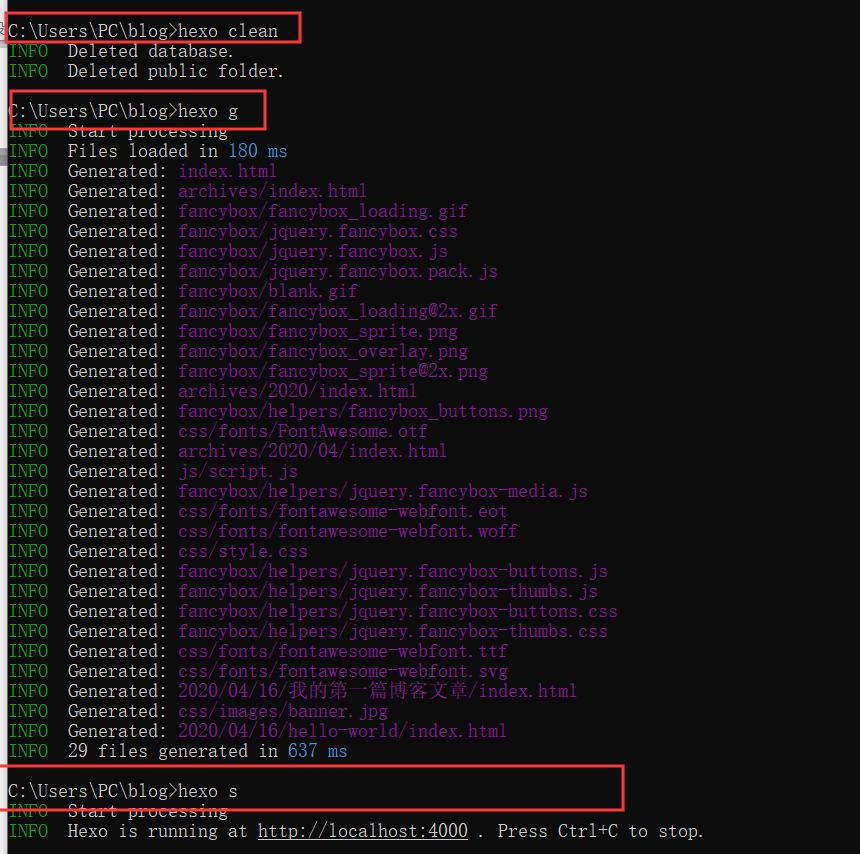
然后输入 hexo clean 清空一下
再 hexo g生成一下
再 hexo s启动一下服务

成功
最后。刷新本地的localhost:4000
显示的内容是博客内容
将浏览器的localhost:4000改为https://yangyuer-ui.github.io/
注意 此处的吃出的地址为之前新建仓库时候的仓库名
这时候我们就将hexo部署到了github上面 其他人就可以通过这个浏览器的地址来访问博客了
下面是改变博客的样式:没有写完全

